
アクセス解析、していますか?
GoogleAnalyticsを使っている方も多いと思いますが、GoogleAnalyticsの場合、操作が複雑だったり、数字ばかりで関連性が読み取りにくかったり、慣れない事業者様からすると、とっつきにくい印象を持っているようです。
今回ご紹介するヒートマップは、GoogleAnalyticsにはない機能で、ページ内でどのような行動が取られているかを直感的に判断する解析ツールです。
無料ツールとしては、PtengineやUserHeatをオススメしています。

ptengine無料版では、1ページしか管理できないので、私はUserHeatを主に使っています。
UserHeatの場合は、ページ数に制限はないのですが、ページ内の長さに制限があるので、ランディングページのような構成には向いていないですね。
有料版はUserInsightとなります。
ヒートマップの活用目的
- マウスの動き
- クリックの頻度
- ページ内の熟読の度合い
- ページ内の離脱ポイント
ページ内でマウスの動きが集中している部分、動きがない部分がわかる
ボタンやリンクがクリックされている/されていないが視覚的にわかる
ページの熟読されている部分を知ることができる
ページ内で多く離脱されるポイントを把握することができる
UserHeatのサンプル
実際に、まったくクリックされていないバナーが判明し、社長がガッカリした、、、という実際に支援した企業HPのトップページをお見せしたいところですが、、、
私のブログから、
どうなる?平成30年度の補助金の傾向を「概算要求」から読み解く
を使って、説明をしていきますね。
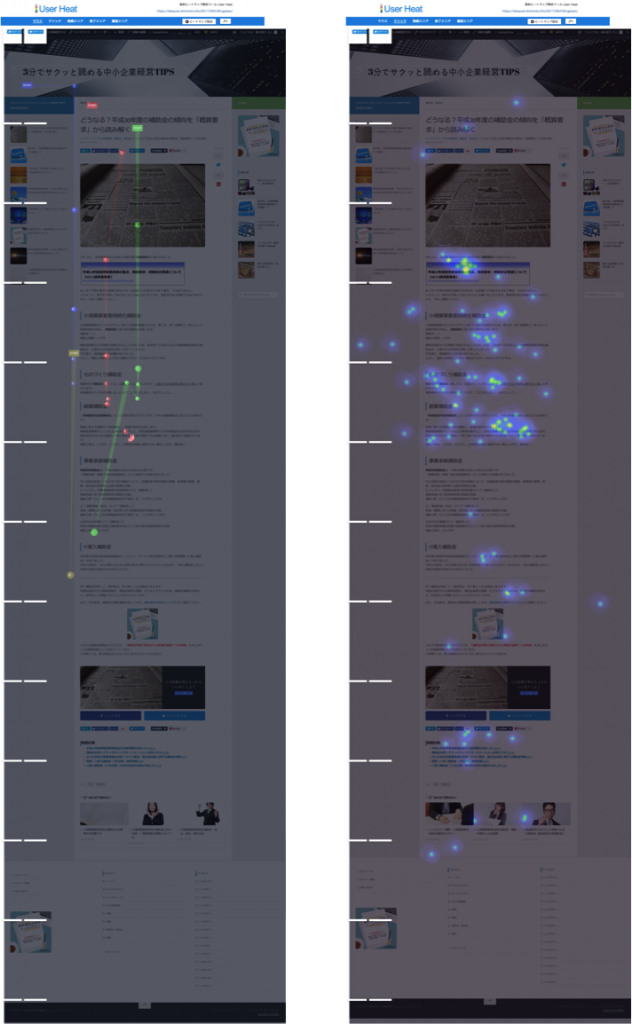
マウスの動きとクリック
左がマウスの動き、右がクリックされた場所が光っています。

マウスの動きは、小さくて見にくいので説明を省略します。
クリックについては、私のブログ本編では、特にクリックされる部分がありませんが、読者としては、習慣的にマウスをポチポチ押しているのでしょうね。
ただ、後半の関連記事へのアクセスは促さなくてはなりません。
熟読の場所

熟読されている順に、赤⇒オレンジ⇒黄色⇒緑⇒青となっています。
私のブログでは、本編部分がきちんと読まれていることがわかります。
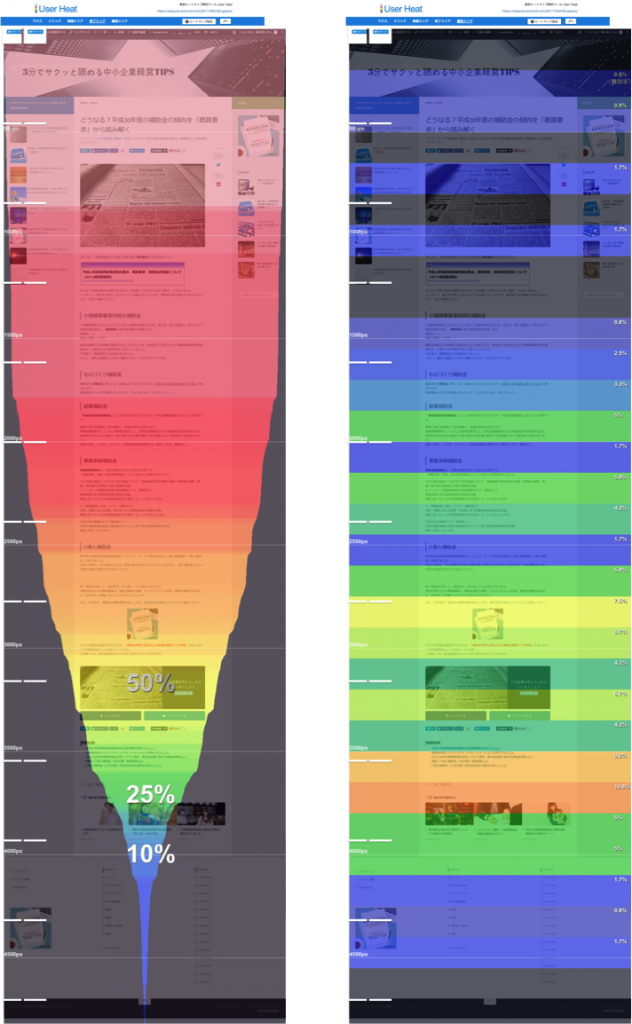
離脱ポイント

左画像が残っている割合を表し、右画像はそれぞれの場所で離脱した人の割合(離脱率)を出しています。
離脱率は、画像が小さくて見にくいですが、右側に離脱率%が書いてあります。
本編はしっかりと読んでいただいており、7割程度の方が本編を一通り読んでから離脱されています。
本来は、(上記のクリック結果と合わせてみても)関連記事も読んでほしいのですが、実際はあまり読まれていないことがわかります(涙)
このように、ヒートマップを使うと、読者がどこに着目しているか、発信者の意図と合致しているか否かを直感的に把握することができます。
まずは、無料ツールのUserHeatやPtengineといったサービスを利用されることをオススメします。

